![[Opera 9.50 Final]](images/Opera9.5-myopera.jpg)
 Назад
Назад
Автор:
Илья Шпаньков
Продолжение
Читать начало
Конструируем дизайн
В прошлых выпусках мы знакомились с возможностями настройки Opera 9.5x, позволяющими максимально адаптировать работу браузера к окружающей аппаратной и программной среде. В принципе, если бы браузер был рассчитан на автономное функционирование, его настройку можно было бы на этом и закончить. На самом же деле браузер является лишь инструментом, который используется нами для работы в сети. Поэтому немаловажное значение имеет удобство интерфейса Opera. Для лучшего понимания, о чём идёт речь, попробуйте представить мощный и экономичный автомобиль, созданный с использованием самых современных технологий, но при этом кнопка запуска двигателя находится в багажнике, «дворниками» должен управлять пассажир, а переключатель поворотных сигналов разместился на обратной стороне спинки водительского сиденья. Согласитесь, что управлять таким автомобилем практически невозможно.
Аналогичная ситуация и с браузером: вся его мощь и скорость будут бесполезны, если их использование будет неудобным. Поэтому немаловажное значение имеет возможность настройки интерфейса Opera таким образом, чтобы пользователь мог максимально эффективно задействовать востребованные функции и отодвинуть на второй план всё, что может помешать работе или просто не используется. Сразу стоит сказать, что по возможностям настройки интерфейса браузер Opera значительно превосходит многих своих конкурентов. По сути, разработчики приготовили нам настоящий конструктор, с помощью которого можно изменить интерфейс браузера до неузнаваемости. И начнём мы изучать эти возможности с основного диалогового окна настроек внешнего вида (меню Сервис->Внешний вид или комбинация Shift+F12).
Первая вкладка Файлы оформления отвечает за общую настройку интерфейса Opera. Здесь уже представлена пара вариантов внешнего вида браузера, предлагаемых по умолчанию, один из которых (Стандартный Opera) является оригинальным оформительским набором, предлагаемым разработчиками, а второй (Стиль Windows) позволяет адаптировать внешний вид браузера под дизайн установленной на компьютере операционной системы. Если ни тот ни другой вариант вас по каким-либо причинам не устраивает, можете подобрать подходящее оформление из огромного хранилища, размещённого на веб-сайте оперного сообщества. Для перехода в этот архив достаточно установить соответствующий переключатель (Найти новые варианты).
Далее следует опция Включить специальные эффекты. Не стоит возлагать на неё радужные надежды: после выбора данной опции Opera не превратится в трёхмерный браузер и не сможет заваривать кофе — визуально вы можете вообще не заметить никаких изменений, разве что кнопки станут плавно менять фоновый цвет при наведении курсора мыши. Если честно, никаких других «спецэффектов» я больше не наблюдал. Впрочем, это браузер и его задача — обеспечить качественный просмотр страниц. Так что не будем копаться далее в вопросах «эффектности» и просмотрим оставшиеся опции.
На данной вкладке их осталось всего две. Первая - Цветовая схема - позволит вам перекрасить основной оттенок графического оформления Opera, тем самым сделав его более приятным для глаз. Вторая опция - Размер иконок - позволяет выбрать размер отображаемых в интерфейсе браузера рисунков, размещённых на кнопках. На этом заканчиваем с первой вкладкой и переходим к следующей - Сервис-панель.
Сервис-панель - это компонент интерфейса браузера, облегчающий доступ к часто используемым функциям Opera. Полный список доступных по умолчанию вкладок Сервис-панели представлен в данном разделе настроек, при этом стоит иметь в виду, что часть из них может оказаться неактивной. Это происходит в том случае, если вами данная функциональность пока не задействована (например, почтовый клиент M2 или чат). Отмечая соответствующим образом остальные вкладки вы тем самым управляете их размещением на Сервис-панели. Чуть ниже вы можете выбрать способ расположения вкладок Сервис-панели, а также включить отключенную по умолчанию кнопку открытия Сервис-панели, размещаемую у самой левой кромки окна браузера.
Остались две любопытные кнопки, размещённые в нижнем блоке - Добавить веб-вкладку и Получить веб-вкладки. Первая позволяет превращать текущую активную страницу в специализированную вкладку Сервис-панели в добавление к имеющимся по умолчанию. Вторая кнопка при нажатии откроет страницу официального веб-сайта My Opera с наборами специализированных веб-вкладок, подготовленных другими пользователями. Закончив разбираться с настройкой Сервис-панели, переходим к работе с другими важными компонентами интерфейса браузера — в текущем диалоговом окне это вкладка Панели.
По сути, весь интерфейс браузера состоит из отдельных блоков, каждый из которых предоставляет некую специфичную функциональность и при этом может перемещаться в другое местоположение или даже отключаться за ненадобностью. Таким образом, мы получаем возможность конструировать именно такой интерфейс, который нам наиболее удобен, составляя из упомянутых блоков, в роли которых обычно выступают инструментальные панели, различные комбинации. Для начала мы можем указать браузеру, какие панели нам нужны, а какие можно скрыть с глаз долой до лучших времён. Впрочем, перед тем, как принять какое-либо решение, неплохо бы разобраться с тем, что эти панели из себя представляют. Итак, начинаем по списку.
Главная панель содержит набор кнопок для быстрого доступа к наиболее часто используемым функциям. На самом деле, мне кажется, эта панель является атавизмом, оставшимся со времён старика Netscape. Косвенно это подтверждает и тот факт, что в Opera уже давно по умолчанию данная панель находится в отключенном состоянии.
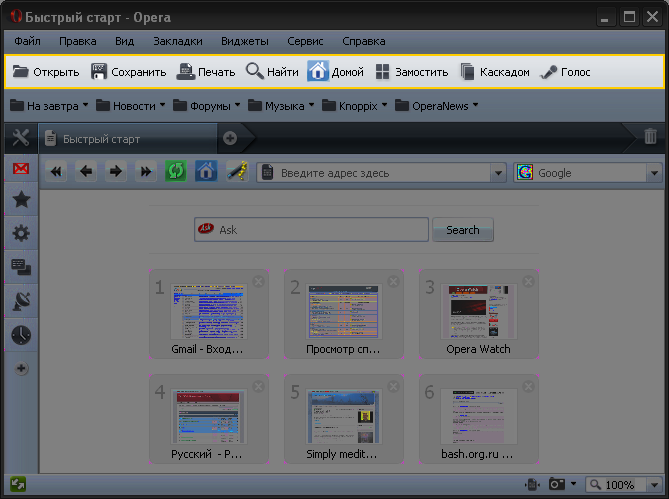
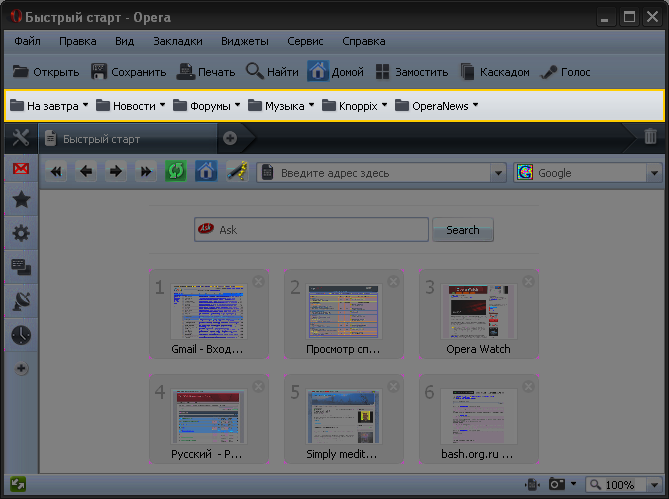
Личная панель предназначена для размещения на ней в первую очередь часто посещаемых закладок. Посему имеет смысл держать её под рукой, другими словами — во включенном состоянии.
Панель страниц является вместилищем вкладок при открытии нескольких страниц одновременно. Её функциональные возможности позволяют осуществлять как переключение между страницами, так и их перестановку в зависимости от требований пользователя.
Панель состояния несёт в первую очередь информационную нагрузку: на ней отображается состояние процесса синхронизации, отображается содержимое ссылок при наведении на них курсора мыши, а также содержатся управляющие элементы, позволяющие изменять масштаб, подгонять страницу по ширине окна или регулировать режим отображения рисунков.
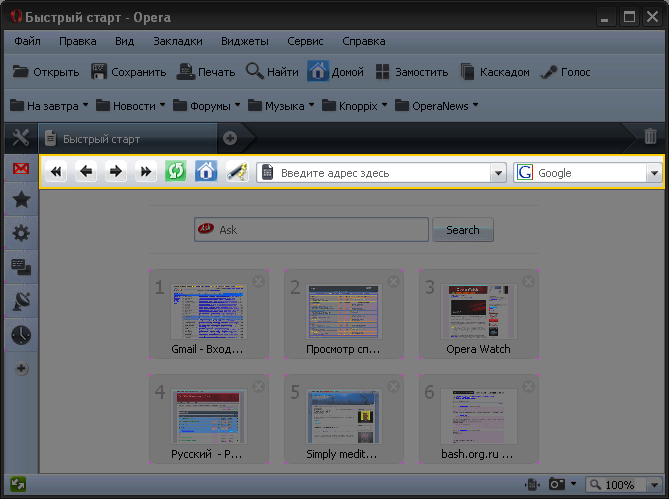
Адресная панель, пожалуй, наиболее востребованный компонент: именно здесь по умолчанию размещается адресная строка и кнопки навигации по веб-сайтам. Также на данной панели размещается и другая важная кнопка - Жезл, предназначенная для упрощения входа на страницы, защищённые паролем.
Панель просмотра не относится к популярным, но по умолчанию содержит небольшой набор весьма полезных кнопок и полей: поле поиска на странице, кнопка включения голосовых функций, переключатель режимов просмотра страниц, кнопка смены режимов отображения рисунков, кнопка включения режима подгонки страниц по ширине окна и поле переключения масштаба.
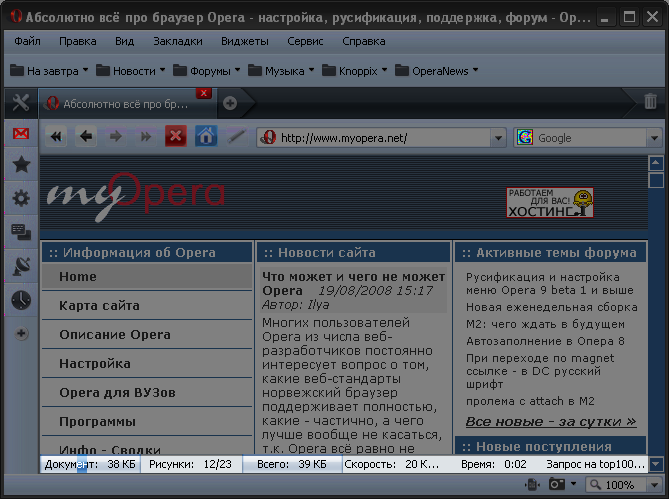
Панель навигации относится к числу интересных задумок, пока не нашедших широкого спроса среди пользователей. Изначально предполагалось, что веб-разработчики будут ставить соответствующие пометки на своих страницах, согласно которым кнопки на данной панели будут переносить пользователя непосредственно на одну из ключевых страниц веб-сайта. Идея не прижилась и теперь использовать данную панель можно лишь в очень редких случаях.
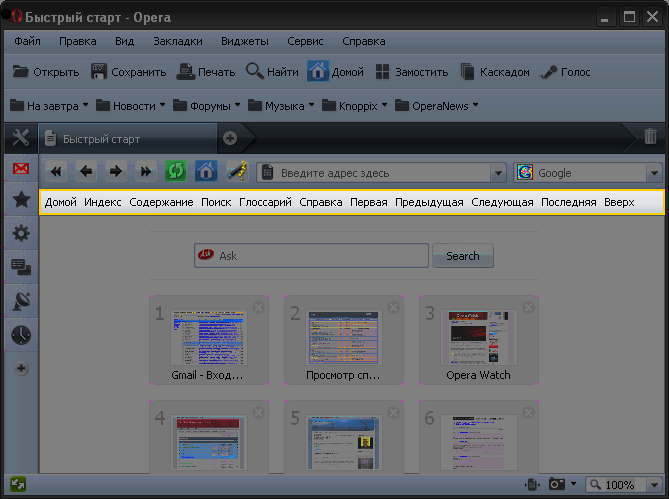
Стартовая панель тоже не относится к числу популярных, хотя и содержит несколько полезных элементов, включающих переход на свою домашнюю страницу, список из десяти наиболее посещаемых ресурсов и полный список закладок. Ширина панели позволяет размещать на ней и другие кнопки, но опыт подсказывает, что удобнее их всё-таки держать на других панелях.
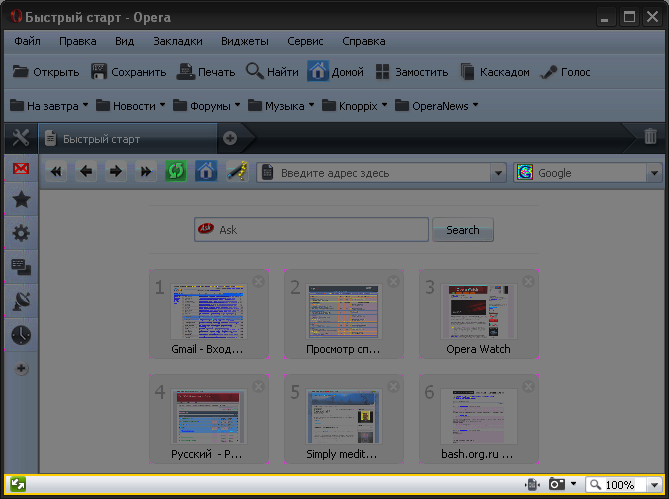
Наконец, Панель прогресса - полезный и часто используемый компонент интерфейса браузера, позволяющий наглядно отслеживать процесс загрузки страниц в браузер. Допускается несколько вариантов её размещения, начиная от простейшего индикатора в адресной строке и заканчивая всплывающей в нижней части окна браузера информативной панели с массой показателей. Вы можете выбрать тот вариант, который больше всего придётся по душе.
Завершая беглый обзор панелей Opera можно отметить, что не все они стали неотъемлемым компонентом веб-сёрфинга, но при этом не составляет труда их активировать, если возникнет такая необходимость. Также не исключено, что пытливый пользователь придумает некое собственное применение оставшимся не у дел элементам, так что пусть себе будут — в хозяйстве всё сгодится.
Следующий блок данной вкладки позволяет осуществлять более тонкую настройку всех вышеописанных, а также некоторых других панелей, не вошедших в основной список. Чтобы увидеть их все разом, можно воспользоваться пунктом Показать скрытые панели на время настройки. Собственно доступных опций настройки панелей несколько, при этом они унифицированы абсолютно для всех панелей. Доступно изменение размещения панели в интерфейсе браузера, стиля и компоновки кнопок или других управляющих элементов, обычно помещаемых на панели, а также интеллектуальная опция Показывать при необходимости, позволяющая скрывать различные панели, если они не нужны в данный момент.
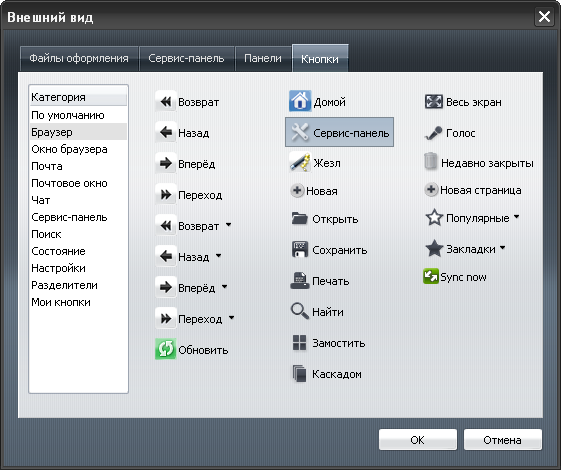
Наконец, последняя вкладка данного диалогового окна - Кнопки. Здесь содержится абсолютно весь набор как уже используемых, так и пока ждущих своего часа кнопок, полей и прочих элементов, доступных к размещению на панелях браузера. Их несколько десятков, поэтомк нет смысла объяснять функционал каждой из них — думаю, изучить эти мощные наборы можно самостоятельно.
Остаётся только добавить, что при необходимости вы можете укомплектовать панели браузера только теми кнопками и полями, которые вам действительно необходимы, а остальные убрать в запасники. Делается это очень просто: если элемент не нужен — убираем его с панели с помощью контекстного меню правой кнопки мыши, если чего-то не хватает — просто перетаскиваем мышкой нужный элемент из списка на удобную панель. Кстати, не забудьте, что вы можете не просто сваливать элементы на панели браузера, а размещать их наиболее удобным образом — для этого можно задействовать специальные статические и динамические разделители. Впрочем, есть ещё один интересный пункт - Мои кнопки. Здесь будут размещаться все дополнительные элементы браузера, не вошедшие в базовый набор, но в изобилии разбросанные по всему интернету. Если после продолжительных экспериментов с перекроением внешнего вида панелей браузера вам надоели — просто воспользуйтесь кнопкой Восстановить настройки по умолчанию, и вы получите панели с наборами кнопок в первозданном виде.
Итак, мы закончили обзор второго важного диалогового окна настроек браузера. Но на самом деле на этом возможности настройки отнюдь не заканчиваются: в дальнейшем мы увидим ещё массу способов изменения тех или иных параметров, элементов управления и прочих компонентов, позволяющих максимально подогнать браузер под ваши привычки, предпочтения или даже мимолётные желания. Но на данный момент сделаем передышку — думаю, все основные изменения вы уже сделали, настало время перейти к изучению основного меню Opera.
Читать предыдущую
Продолжение следует
 Назад
Назад
|

![[Opera 9.50 Final]](images/Opera9.5-myopera.jpg)